
How to add html code box in blogger post?
New bloggers who have just started to write blogs really needs help in many stages. Which may be in adding some kind of widgets or designing blog. This is the great issue being faced by new bloggers. And in many online platforms and blogs, there is not a valid source to learn blogging.
In this blog we will learn to add an html box in a blog post. Because if you are planning to share some kind of html posts to your readers, then you will be looking for it. And yes you are at right place to get the html box code. This html code box can be customized fully. You can change its colours sizes etc.
So, Lets take start to add html or CSS code box in blogger post:
This kind of html code box will be shown in blogger
Step 1
Sign In to Blogger first.Step 2
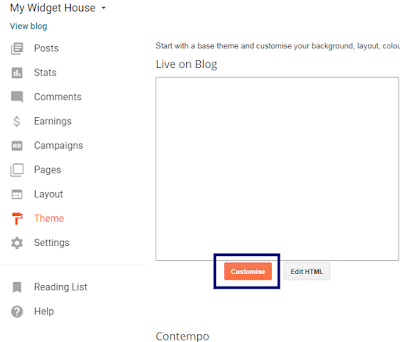
After Signing In to Blogger click on Theme. As shown in the picture below
Step 3
After clicking on Themes. Click on Customize Button in the Theme page.
Step 4
After clicking on Customize, A new page will be opened Click on the Advanced, then Add CSS as shown in the picture below.
Step 5
Now you are in the CSS box of your website. Copy the code in the box below, and paste it in the CSS box as I have entered it in my CSS box in the picture above.
.code { background:#f5f8fa; background-repeat:no-repeat; border: solid #073763; border-width: 1px 1px 1px 20px; color: #000000; font: 13px 'Courier New', Courier, monospace; line-height: 16px; margin: 10px 0 10px 10px; max-height: 200px; min-height: 16px; overflow: auto; padding: 28px 10px 10px; width: 90%; } .code:hover { background-repeat:no-repeat; }
Now you have entered the code in the CSS box. It is added in your theme now, you can use it any time you want in your website.
Step 6
Now you are all done, just copy the following code in the box below. And add it in the HTML editor of your blogger post. After adding it return back to Compose section. And replace the line Edit Your HTML Box from the post.
<div class="code">
Edit Your HTML Box
</div>
Now you are successful in adding a HTML Box in your post. Don't forget to share this post if it really helps you and also give us your feedback in the comments below.
Edit Your HTML Box
</div>











Wow thanks alot I was looking for it from a long time but I got it now it works on my blog thanks once again
ReplyDeleteThanks for your response. We are pleased to help you.
DeleteAre you looking to design your blog? Or to add any widget in your blog?
ReplyDeletewe provide you the solution of your this problem just only in a single platform.
You can visit our website for all details: mywidgethouse.blogspot.com
Or directly go on the particular topic below:
1. How to add html code box in blogger post?
https://mywidgethouse.blogspot.com/2018/02/how-to-add-html-code-box-in-blogger-post.html
2. How to Change Text Selection Colour in Blogger?
https://mywidgethouse.blogspot.com/2018/02/how-to-change-text-selection-colour-in.html
3. How to Add Page Number Navigation in Blogger?
https://mywidgethouse.blogspot.com/2018/02/how-to-add-page-number-navigation-in.html
4. How to change comment box style with CSS?
https://mywidgethouse.blogspot.com/2018/02/how-to-change-comment-box-style-with.html
5. How to add weather widget in blogger?
https://mywidgethouse.blogspot.com/2018/02/how-to-add-weather-widget-in-blogger-my.html
6. How to add a Facebook Like Box in blogger?
https://mywidgethouse.blogspot.com/2018/02/how-to-add-facebook-like-box-in-blogger.html
7. How to Customize Read More Button in Blogger?
https://mywidgethouse.blogspot.com/2018/02/how-to-customize-read-more-button-in.html
8. How to Change Powered by Blogger Footer Attribution from a Blog?
https://mywidgethouse.blogspot.com/2018/03/how-to-change-powered-by-blogger-footer.html
9. How to Change Scroll Bar Style in Blogger?
https://mywidgethouse.blogspot.com/2018/03/how-to-change-scroll-bar-style-in.html
10. How to Add Favicon in Blogger?
https://mywidgethouse.blogspot.com/2018/03/How-to-Add-Favicon-in-Blogger-My-Widget-House.html
11. Add social share buttons in blogger
https://mywidgethouse.blogspot.com/2018/03/add-social-share-buttons-in-blogger-my-widget-house.html
12. How to remove subscribe to post atom and subscribe to post comment from blog?
https://mywidgethouse.blogspot.com/2018/03/How-to-remove-subscribe-to-post-atom-and-subscribe-to-post-comment-from-blog-My-Widget-House.html
13. How to Enable or Disable Comments in Blogger Posts or Page?
https://mywidgethouse.blogspot.com/2018/03/How-to-Enable-or-Disable-Comments-in-Blogger-Posts-or-Page-My-Widget-House.html
14. Eligibility Criteria of Google Adsense for Blogger?
https://mywidgethouse.blogspot.com/2018/03/eligibility-criteria-of-google-adsense.html
15. How to center Blogger Pages Menu?
https://mywidgethouse.blogspot.com/2018/03/How-to-center-Blogger-Pages-Menu-My-Widget-House.html
16. How to add related post widget in blogger post?
https://mywidgethouse.blogspot.com/2018/03/How-to-add-related-post-widget-in-blogger-post-My-Widget-House.html
17. How to add jump break or read more link in blogger post?
https://mywidgethouse.blogspot.com/2018/03/How-to-add-jump-break-or-read-more-link-in-blogger-post-My-Widget-House.html
saXZ
ReplyDeleteInteresting post. I Have Been wondering about this issue, so thanks for posting. Pretty cool post.It 's really very nice and Useful post.Thanks href mailto
ReplyDelete