How to add jump break or read more link in blogger post - My Widget House
Are you facing a problem in blog? The problem of displaying complete post in the home page? This will be no longer problem after reading this article. Because I will tell you about how to add jump break or read more link in blogger post. This jump break or read more link is the main thing to show the summary of your post on the main page. And your visitor click on the read more link or button on your home page to read full page.
The good thing about the page break option is that it gives a professional look to our home page. Because due to it a short summary or introduction paragraph of our article is shown on the main page. This is the best option for every blogger to shown his professional image on his blog. Because when users see the long and irregular things in a website, they just quit reading that website.
Here I must say that try to add an image along with your summary paragraph. Because it will give more professional look to your article. And will create an image about your article in the mind of your reader. Also don't brief the readers with details in the first paragraph. Because reader will not understand with the about article from summary of your article. So, let's take start
How to Add Jump Break or Read More Link in Blogger Post
Adding the jump break or read more link on a blogger post is very simple. You need to follow these steps to add this link in blogger post.
STEP 1
Login to your Blogger Account.STEP 2
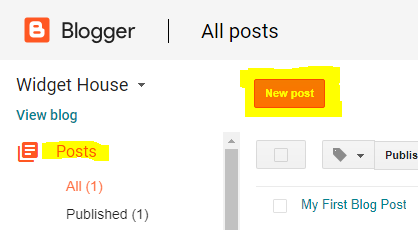
Now click on Posts in the left side bar of your dashboard. And then click on New Post button on top of posts to write a new post.
STEP 3
Write the summary of your post. And give the basic details of your post or article to your readers. This summary should be short and consists of only one paragraph. This summary should contain about 60-80 words.
If you want to make a good impression of your summary, then write clear image of your article in this summary. Because some of the readers see the summary of the article to understand about all article. So, if the summary or first paragraph will not good, then it will not catch the attention of your reader.
STEP 4
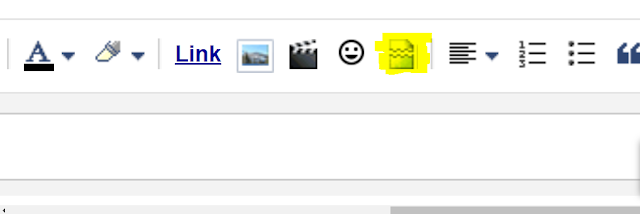
After writing the summary or introduction of about your article. Decide where you want to add the jump break in your post. And click on the jump break button to add the jump break in your article. See the picture below to get know about jump break button which is highlighted.
STEP 5
Now you have entered the jump break in your post or article. After it complete your remaining article parts. Here you should take care about the line spacing or paragraph etc before or after the point of jump break. I will suggest you to see the preview of the post when you enter the jump break after the summary paragraph. And then save the post or publish it for readers.
You are all done about adding the read more link or jump break in your blogger post. Now you can feel free to practice it in your next articles. If this article is helpful for you then please make sure to:
- Share it with your friends on social websites like Facebook, Google +, Twitter, LinkedIn etc
- Leave a comment for us to get us know your feedback on this article.
Good Luck for your writing life and Happy Blogging.











Are you looking to design your blog? Or to add any widget in your blog?
ReplyDeletewe provide you the solution of your this problem just only in a single platform.
You can visit our website for all details: mywidgethouse.blogspot.com
Or directly go on the particular topic below:
1. How to add html code box in blogger post?
https://mywidgethouse.blogspot.com/2018/02/how-to-add-html-code-box-in-blogger-post.html
2. How to Change Text Selection Colour in Blogger?
https://mywidgethouse.blogspot.com/2018/02/how-to-change-text-selection-colour-in.html
3. How to Add Page Number Navigation in Blogger?
https://mywidgethouse.blogspot.com/2018/02/how-to-add-page-number-navigation-in.html
4. How to change comment box style with CSS?
https://mywidgethouse.blogspot.com/2018/02/how-to-change-comment-box-style-with.html
5. How to add weather widget in blogger?
https://mywidgethouse.blogspot.com/2018/02/how-to-add-weather-widget-in-blogger-my.html
6. How to add a Facebook Like Box in blogger?
https://mywidgethouse.blogspot.com/2018/02/how-to-add-facebook-like-box-in-blogger.html
7. How to Customize Read More Button in Blogger?
https://mywidgethouse.blogspot.com/2018/02/how-to-customize-read-more-button-in.html
8. How to Change Powered by Blogger Footer Attribution from a Blog?
https://mywidgethouse.blogspot.com/2018/03/how-to-change-powered-by-blogger-footer.html
9. How to Change Scroll Bar Style in Blogger?
https://mywidgethouse.blogspot.com/2018/03/how-to-change-scroll-bar-style-in.html
10. How to Add Favicon in Blogger?
https://mywidgethouse.blogspot.com/2018/03/How-to-Add-Favicon-in-Blogger-My-Widget-House.html
11. Add social share buttons in blogger
https://mywidgethouse.blogspot.com/2018/03/add-social-share-buttons-in-blogger-my-widget-house.html
12. How to remove subscribe to post atom and subscribe to post comment from blog?
https://mywidgethouse.blogspot.com/2018/03/How-to-remove-subscribe-to-post-atom-and-subscribe-to-post-comment-from-blog-My-Widget-House.html
13. How to Enable or Disable Comments in Blogger Posts or Page?
https://mywidgethouse.blogspot.com/2018/03/How-to-Enable-or-Disable-Comments-in-Blogger-Posts-or-Page-My-Widget-House.html
14. Eligibility Criteria of Google Adsense for Blogger?
https://mywidgethouse.blogspot.com/2018/03/eligibility-criteria-of-google-adsense.html
15. How to center Blogger Pages Menu?
https://mywidgethouse.blogspot.com/2018/03/How-to-center-Blogger-Pages-Menu-My-Widget-House.html
16. How to add related post widget in blogger post?
https://mywidgethouse.blogspot.com/2018/03/How-to-add-related-post-widget-in-blogger-post-My-Widget-House.html
17. How to add jump break or read more link in blogger post?
https://mywidgethouse.blogspot.com/2018/03/How-to-add-jump-break-or-read-more-link-in-blogger-post-My-Widget-House.html
This blog is a really useful thing to know that the institution is being reviewed by delivering a website that really survives. While fertile knew that this blog. I use that information now. Wikipedia writers for hire
ReplyDeleteML algorithms can predict future consumer behavior based on historical data. This helps marketers anticipate trends, optimize campaigns, and allocate resources more effectively. Predictive analytics can forecast sales, customer churn, and even identify potential new markets. Crypto-friendly casinos in the UK
ReplyDelete