How to Change Scroll Bar Style in Blogger - My Widget House
Hi guys today I am going to share a very great article with you. Which is how to change scroll bar style in blogger. As you all know that we always try to be the best from all others. And we could do it more better also. But what we need to do is, just try to make a change or practice the task.
The scroll bar is the one which is on the right side of every website or blog. And this scroll bar is used to scroll the blog up or down. It is available in grey theme by default in all kind of websites.
But a very rare number of people know that this scroll bar could be customized.
But a very rare number of people know that this scroll bar could be customized.
You can customize this scroll bar in your own style. The main customization of this scroll bar includes its width, background colour, scroll thumb colour and its hover. And a perfect combination of colours according to your website will give it the great look. And you will feel the thrilling change in your blog or website. So, lets take start to change the scroll bar of your website.
Customization of Scroll Bar
We can customize the scroll bar by the method below. Just follow these steps to change the style of your scroll bar.
Step 1
Login to your Blogger Account.Step 2
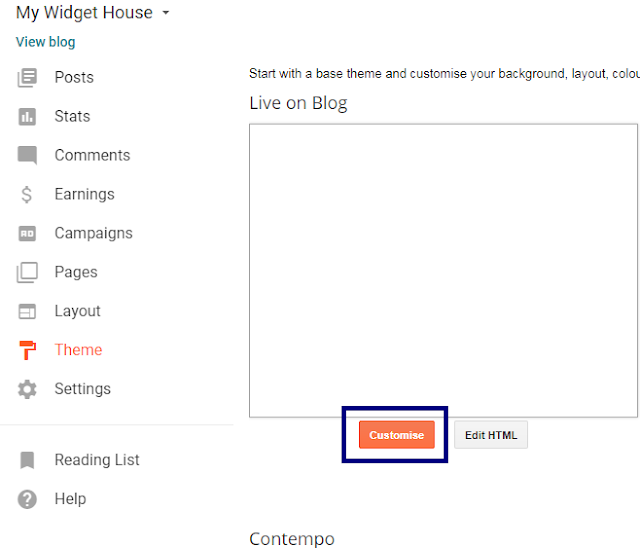
Click on the Theme in the left sidebar of your dashboard. And then click on Customize button. As we have in the picture below.
Step 3
Click on the Advanced in the top left vertical menu. Then click on Add CSS button at the bottom in the next vertical menu. As we shown in the picture below.
Step 4
Now copy the code from the code box below and paste it in the CSS box.
::-webkit-scrollbar{
width: 11px;}
::-webkit-scrollbar-track{
background: #c4c6c8;
}
::-webkit-scrollbar-thumb{
background: #105B74;
border-radius: 10px;
-webkit-box-shadow:
inset 0 0 6px rgba(0,0,0,0.4);
}
::-webkit-scrollbar-thumb:vertical:hover,
::-webkit-scrollbar-thumb:horizontal:hover{
background: #08A67C;
}
After pasting the code in CSS you must need to hit Enter button. The good news is that you can change the colous and style as you want. Just replace the following things with yours.
Step 5
Now click on the Apply to Blog button on the top right corner of your blog. And click on Back to Blogger. You will be in your Layout page now. Click on the Save Arrangement button. And you are all done.
Your blog will have a new great design of the scroll bar. Go to your blog and enjoy the new amazing look. If you liked this change must remember to leave your comment for us below. Good Luck










watch iftikharelectric.blogspot.com I have applied this code there. It worked for me
ReplyDeleteDear Sardar Mudassar Iftikhar
DeleteWe are happy to help you. We saw you blog our widget is working there. Please keep reading our articles to get more tips from us.
Thanks